前言
在此之前,我使用的代理解决方案是 Qv2ray + cgproxy 透明代理。
Qv2ray 是 Linux 下久负盛名的 GUI 代理程序,在 Linux 用户群中有极高的热度。截止目前(2021 年 8 月 17 日),Qv2ray 的 GitHub Star 为 11.9k。
但是自 4 月 30 日 Qv2ray 开发组及 V2Fly 项目相关成员发生内部冲突以来,Qv2ray 的开发基本停滞。如果说此前还可以用 qv2ray-git (3.0.0) 自欺欺人的话,那么现在 Qv2ray README 的声明则是对这场闹剧的终结。
Qv2ray: 2019-03-28 - 2021-08-17
自 4 月 30 日开发者内部出现矛盾之后的四个月中,并无活跃开发者参与维护,其他组织成员也并未有足够贡献量/能力,因此我们决定停止维护本项目,最新 Release 可见于 v2.7.0。
感谢所有 Qv2ray 用户,项目组成员与外部贡献者,V2Fly 项目组成员及 V2Ray-Core 外部贡献者
致敬
gcc 写于 8 月 17 日
作为一个见证了闹剧的开始与落幕的观众,我内心的失望是不言而喻的。如果之前对开源社区还抱有极高的崇敬与憧憬的话,现在算是认清了“开发者也是通俗意义上的人”的事实。Qv2ray 事件也好,RMS 事件也罢,由人组成的团体可以如此相似和单调枯燥。
属于 Qv2ray 的时代已经谢幕。可预见的是,如果 Linux 开源社区仍然像这样一滩死水的话,Linux 也到了淡出舞台的时候了,它过去所让人热爱和追捧的一切会是最后击垮它的落石。
安装 Clash
Clash 是一个由 Go 语言开发的多平台代理客户端。
Arch Linux 官方仓库和 AUR 中分别提供了 clash 和 clash-premium-bin 可供下载。关于 Clash 普通版本与 premium 版本的区别可以看官方 Wiki。简而言之,Clash Premium 版本拥有更多的功能但是闭源,而 Clash 普通版本是开源的,用户可以根据自己的需求选择。
1
2
3
4
|
# 安装 Clash 普通版本(使用 Pacman)
sudo pacman -S clash
# 安装 Clash Premium 版本(使用 Yay)
yay -S clash-premium-bin
|
如果你使用的不是 Arch Linux,你也可以直接从项目的 release 或 release premium 中下载对应架构的 Linux 版本安装包并解压。release 中解压后的可执行文件名字可能不是 clash,建议将解压后的可执行文件重命名为 clash。为了可以方便地全局使用 Clash,建议将 Clash 复制至 /usr/local/bin 并赋予可执行权限。
1
2
3
4
|
# 复制 Clash 至 /usr/local/bin
sudo cp clash /usr/local/bin
# 赋予 Clash 可执行权限
sudo chmod +x /usr/local/bin/clash
|
配置 Clash
首先直接在终端启动 Clash 生成基础配置文件。
Clash 启动后会在 ~/.config/clash 目录生成配置文件。其中 ~/.config/clash/config.yaml 是需要你自定义的 Clash 的配置文件,存储你的节点和规则。你可以直接用你的配置文件覆盖这个文件。如果你使用的是 V2Ray 这样的代理程序的订阅/节点,你可以参考这个教程手动转换你的配置文件或者使用第三方服务自动转换。
修改完配置文件后,重新运行 Clash 即可实现代理。
全局代理实现
系统代理可以让我们全局使用代理。在启用系统代理前,我们需要先确认一下 Clash 的 配置信息。
Clash 配置文件开头部分大致如下:
1
2
3
4
5
6
7
|
port: 7890 # HTTP/HTTPS 端口
socks-port: 7891 # Socks 端口
allow-lan: true # 不知道什么意思的话保持默认即可
mode: Rule # 默认模式,可选项有 Rule,Global,Direct。一般保持默认即可。
log-level: info # 不知道什么意思的话保持默认即可
external-controller: :9090 # 外置管理器端口,后文会用到
sercet: # 外置管理器连接密钥
|
系统代理设置
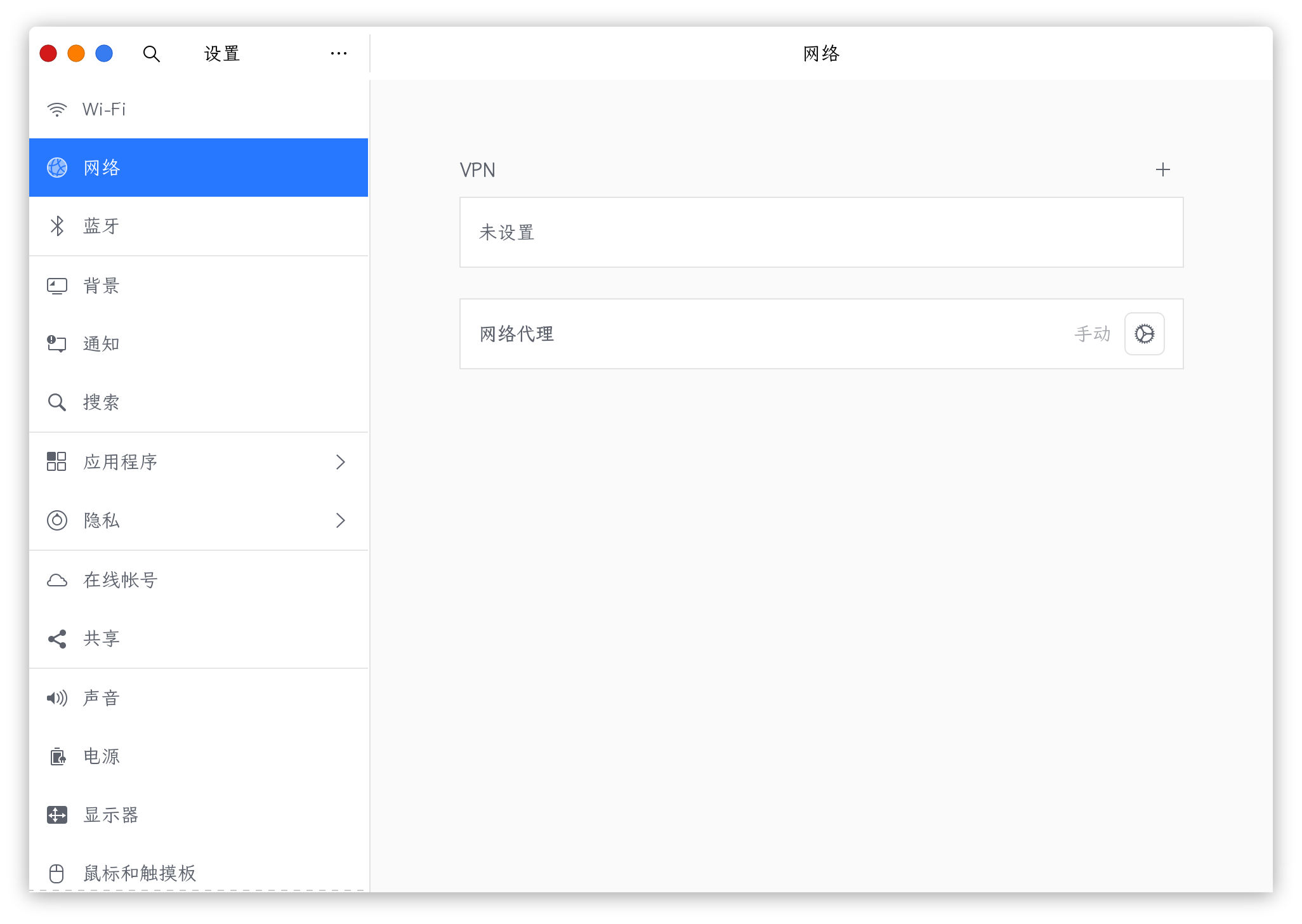
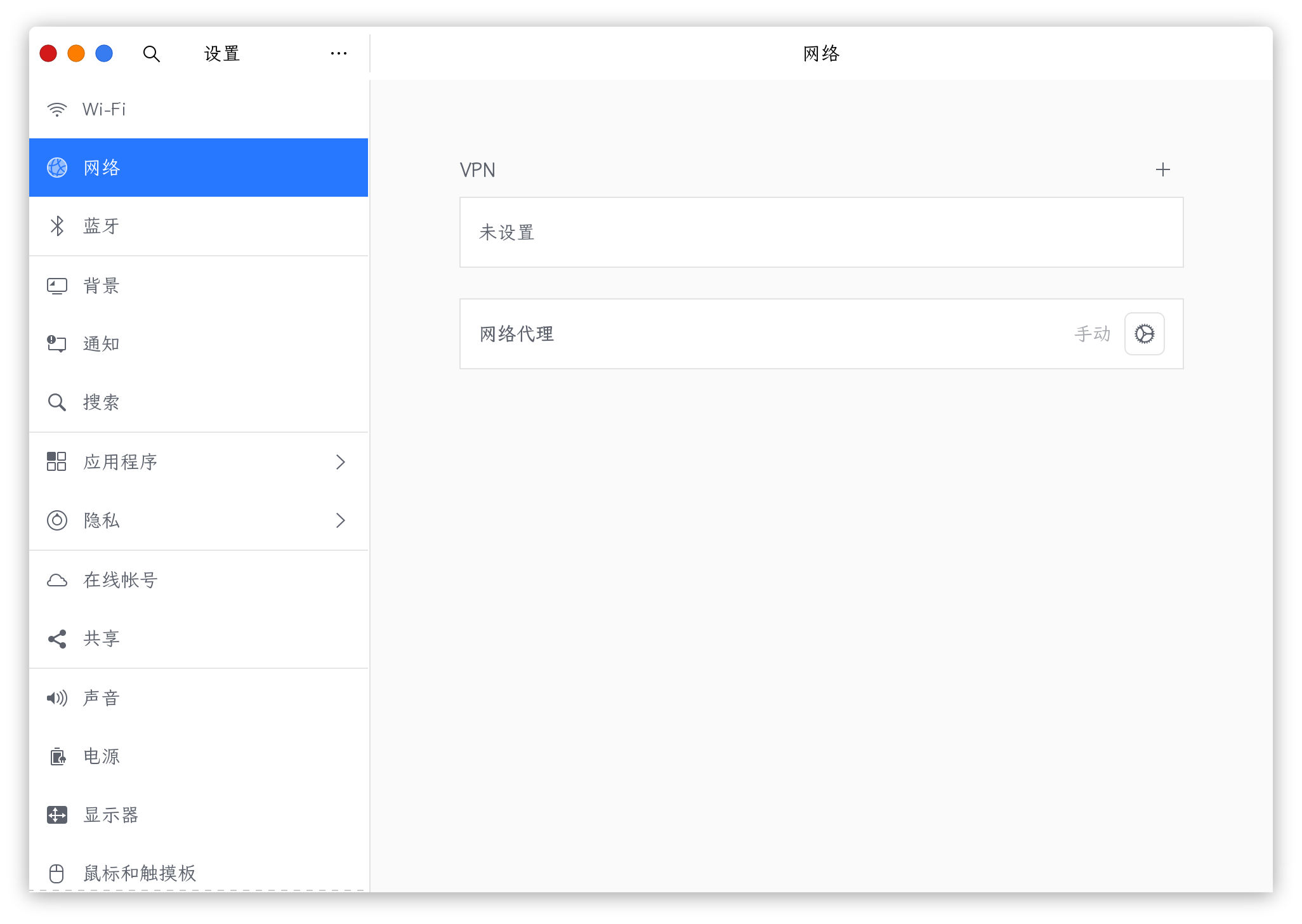
理想情况下,我们可以直接在 设置 设置系统代理。一般在 设置-网络 可以找到相关选项。

然后根据自己配置文件填入相关配置信息即可。

其中,127.0.0.1 是本机地址(localhost),如果你不懂什么意思,保持默认即可。
7890 和 7891 这样的是端口(port)地址,对应你配置文件的 port 和 socks-port。
设置终端代理
部分情况下,终端的运行程序可能不会走系统代理。我们可以通过 proxychains-ng 让这些程序也走代理。
1
2
|
# 安装 proxychains-ng
sudo pacman -S proxychains-ng
|
然后编辑 proxychains-ng 修改配置文件。
1
|
sudo vim /etc/proxychains.conf
|
直接翻到文件末尾,按照你的 Clash 配置文件设置代理列表。
例如:
1
2
3
4
5
|
[ProxyList]
# add proxy here ...
# meanwile
# defaults set to "tor"
socks5 127.0.0.1 7891
|
这样,我们直接在终端输入 proxychains 再加上命令就可以让这个命令走代理了。
我们还可以设置相应代理的环境变量,大部分终端运行的程序会读取这这些变量。
输入如下命令在当前 shell 设置代理
1
2
3
|
export http_proxy=127.0.0.1:7890
export https_proxy=127.0.0.1:7890
export socks_proxy=127.0.0.1:7891
|
使用 export 设置环境变量只在当前 shell 有效。
如果你想保持这个设置,可以在 /etc/environment 设置相应变量。
例如:
1
2
3
4
5
6
|
# 打开 /etc/environment
sudo vim /etc/environment
# 在 /etc/environment 中加入如下内容
http_proxy=127.0.0.1:7890
https_proxy=127.0.0.1:7890
socks_proxy=127.0.0.1:7891
|
其他代理
部分软件可能有自己的一套代理方案,比如 Firefox 和 Chrome 可以在软件设置中设置网络代理。这些需要你自己处理。
添加 Clash 至守护进程
在添加之前,我们需要先确认一下 Clash 的绝对路径。
输入如下命令查看 Clash 的绝对路径。
1
2
|
# 输出结果即为 Clash 的绝对路径
which clash
|
Arch Linux 的默认绝对路径为 /usr/bin/clash
如果你是其他发行版并且按照上面教程操作,你的绝对路径可能是 /usr/local/bin/clash
下面需要根据你的实际情况修改。
1
2
3
4
5
|
# 创建文件夹用以存储 Clash 相关文件
sudo mkdir -p /etc/clash
# 复制相关文件
sudo cp ~/.config/clash/config.yaml /etc/clash/
sudo cp ~/.config/clash/Country.mmdb /etc/clash/
|
创建 systemd 配置文件 /etc/systemd/system/clash.service
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
# 编辑 /etc/systemd/system/clash.service
sudo vim /etc/systemd/system/clash.service
# 加入如下行
[Unit]
Description=Clash daemon, A rule-based proxy in Go.
After=network.target
[Service]
Type=simple
Restart=always
ExecStart=/usr/bin/clash -d /etc/clash # /usr/bin/clash 为绝对路径,请根据你实际情况修改
[Install]
WantedBy=multi-user.target
|
添加 Clash 至守护进程
1
|
sudo systemctl enable clash
|
立即启动 Clash
1
|
sudo systemctl start clash
|
其他 systemd 命令:
1
|
sudo systemctl restart clash
|
1
2
3
|
systemctl status clash
# 或者
journalctl -xe
|
如果想获取存储日志信息至文件,可以在上面的 systemd 配置文件加入如下行
1
2
3
|
# Works only in systemd v240 and newer!
StandardOutput=append:/var/log/clash/log.log
StandardError=append:/var/log/clash/error.log
|
添加外置规则(Premium 版本可用)
clash-rules 提供了 Clash Premium 可用的规则合集,只需要在 Clash 配置文件中添加如下 rule-providers 和 rules 即可使用。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
|
rule-providers:
reject:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/reject.txt"
path: ./ruleset/reject.yaml
interval: 86400
icloud:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/icloud.txt"
path: ./ruleset/icloud.yaml
interval: 86400
apple:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/apple.txt"
path: ./ruleset/apple.yaml
interval: 86400
google:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/google.txt"
path: ./ruleset/google.yaml
interval: 86400
proxy:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/proxy.txt"
path: ./ruleset/proxy.yaml
interval: 86400
direct:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/direct.txt"
path: ./ruleset/direct.yaml
interval: 86400
private:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/private.txt"
path: ./ruleset/private.yaml
interval: 86400
gfw:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/gfw.txt"
path: ./ruleset/gfw.yaml
interval: 86400
greatfire:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/greatfire.txt"
path: ./ruleset/greatfire.yaml
interval: 86400
tld-not-cn:
type: http
behavior: domain
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/tld-not-cn.txt"
path: ./ruleset/tld-not-cn.yaml
interval: 86400
telegramcidr:
type: http
behavior: ipcidr
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/telegramcidr.txt"
path: ./ruleset/telegramcidr.yaml
interval: 86400
cncidr:
type: http
behavior: ipcidr
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/cncidr.txt"
path: ./ruleset/cncidr.yaml
interval: 86400
lancidr:
type: http
behavior: ipcidr
url: "https://cdn.jsdelivr.net/gh/Loyalsoldier/clash-rules@release/lancidr.txt"
path: ./ruleset/lancidr.yaml
interval: 86400
rules:
- PROCESS-NAME,v2ray,DIRECT
- PROCESS-NAME,xray,DIRECT
- PROCESS-NAME,naive,DIRECT
- PROCESS-NAME,trojan,DIRECT
- PROCESS-NAME,trojan-go,DIRECT
- PROCESS-NAME,ss-local,DIRECT
- PROCESS-NAME,privoxy,DIRECT
- PROCESS-NAME,leaf,DIRECT
- PROCESS-NAME,Surge,DIRECT
- PROCESS-NAME,Surge 2,DIRECT
- PROCESS-NAME,Surge 3,DIRECT
- PROCESS-NAME,Surge 4,DIRECT
- PROCESS-NAME,Surge%202,DIRECT
- PROCESS-NAME,Surge%203,DIRECT
- PROCESS-NAME,Surge%204,DIRECT
- PROCESS-NAME,Thunder,DIRECT
- PROCESS-NAME,DownloadService,DIRECT
- PROCESS-NAME,qBittorrent,DIRECT
- PROCESS-NAME,Transmission,DIRECT
- PROCESS-NAME,fdm,DIRECT
- PROCESS-NAME,aria2c,DIRECT
- PROCESS-NAME,Folx,DIRECT
- PROCESS-NAME,NetTransport,DIRECT
- PROCESS-NAME,uTorrent,DIRECT
- PROCESS-NAME,WebTorrent,DIRECT
- DOMAIN,clash.razord.top,DIRECT
- DOMAIN,yacd.haishan.me,DIRECT
- RULE-SET,private,DIRECT
- RULE-SET,reject,REJECT
- RULE-SET,icloud,DIRECT
- RULE-SET,apple,DIRECT
- RULE-SET,google,DIRECT
- RULE-SET,proxy,PROXY
- RULE-SET,direct,DIRECT
- RULE-SET,telegramcidr,PROXY
- GEOIP,,DIRECT
- GEOIP,CN,DIRECT
- MATCH,PROXY
|
某些特殊的软件我们不希望它走代理,这里可以一并加上。
1
2
3
|
rules:
- PROCESS-NAME,pacman,DIRECT
- PROCESS-NAME,yay,DIRECT
|
更多的规则配置方法可以参照这篇教程。
使用 Web 管理面板(可选)
Clash 官方提供了 clash-dashboard 用以图形化管理,尽管我觉得没啥用,但是可能对于某些人是刚需。
clash-dashboard 依赖 Yarn 和 Node.js 运行。你也可以构建好网站源码然后找个地方托管直接访问或者本地 Nginx 之类的,这里不作说明。
如果你没有安装 Node.js 的话,先按照如下命令借助 nvm 安装 Node.js
1
2
3
4
5
6
7
8
9
10
|
# 下面的版本号 v0.38.0 请手动修改为最新版本号
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
# 向 ~/.bashrc 加入如下内容
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
# 如果你使用的是 zsh 的话,同时也向 ~/.zshrc 加入如下内容
source ~/.bashrc
|
然后加载配置文件
1
2
3
4
|
# bash 用户
source ~/.bashrc
# zsh 用户
source ~/.zshrc
|
最后安装 Node.js Stable 版本
如果你没有安装 Yarn 的话,可以使用 NPM 全局安装 Yarn。
1
2
3
4
5
6
|
# 修改 NPM 镜像源为淘宝源(可选)
npm config set registry http://registry.npm.taobao.org/
# 全局安装 Yarn
npm install -g yarn
# Yarn 配置淘宝源(可选)
yarn config set registry https://registry.npm.taobao.org
|
Yarn 和 Node.js 都满足后,下载并安装 clash-dashboard 所需依赖
1
2
3
4
5
6
7
8
|
# 如果未安装 Git 则先安装 Git
sudo pacman -S git
# Clone clash-dashboard 源码
git clone https://github.com/Dreamacro/clash-dashboard
# 跳转到 clash-dashboard 目录
cd clash-dashboard
# Yarn 安装所需依赖
yarn install
|
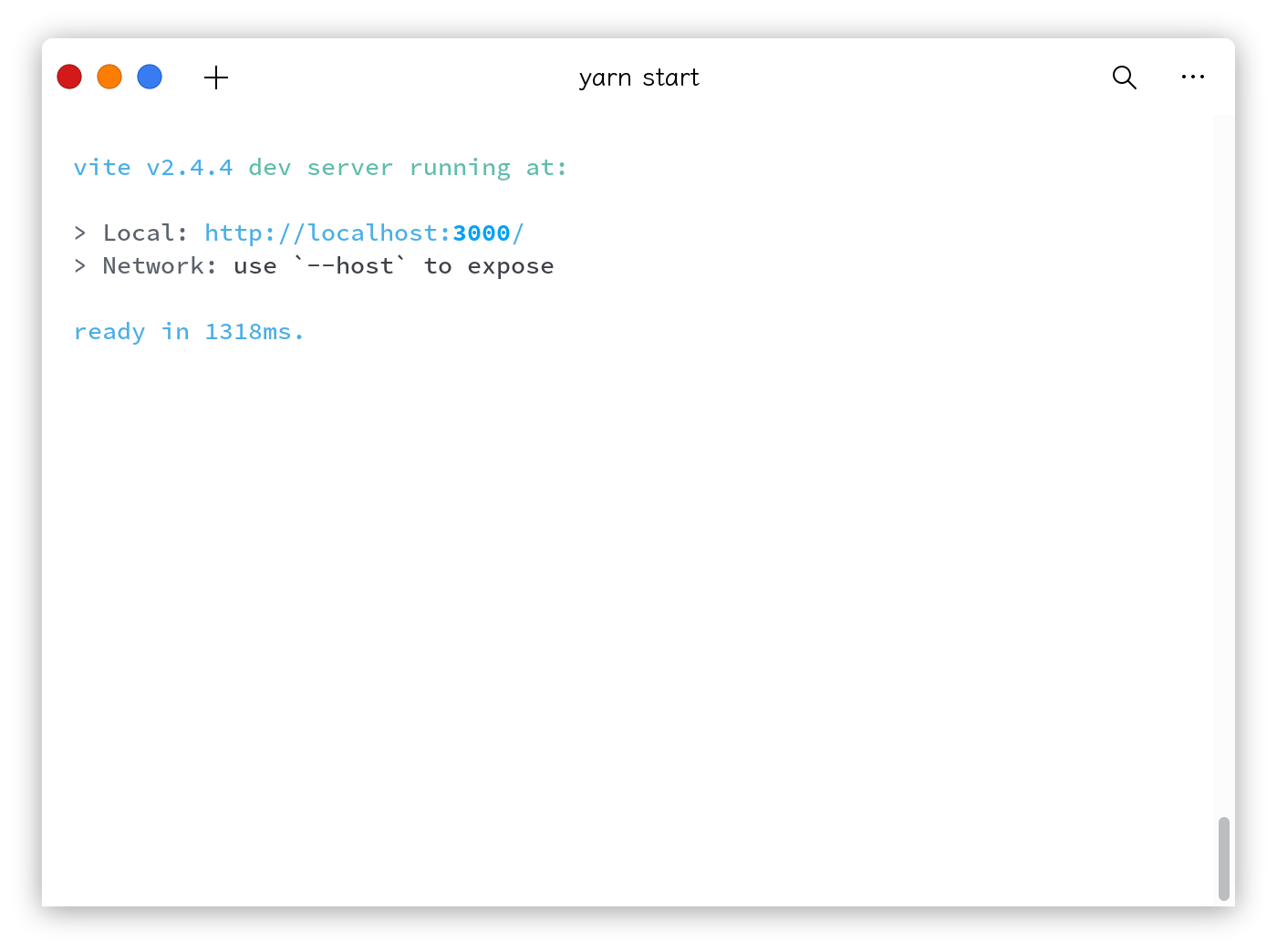
以上都配置完后,在 clash-dashboard 输入如下命令即可启动 clash-dashboard
此时终端会显示 Web 管理面版的地址,如下图所示

我们可以看到,上图所示地址为 http://localhost:3000/,我们可以直接打开这个网址访问 Web 管理界面。
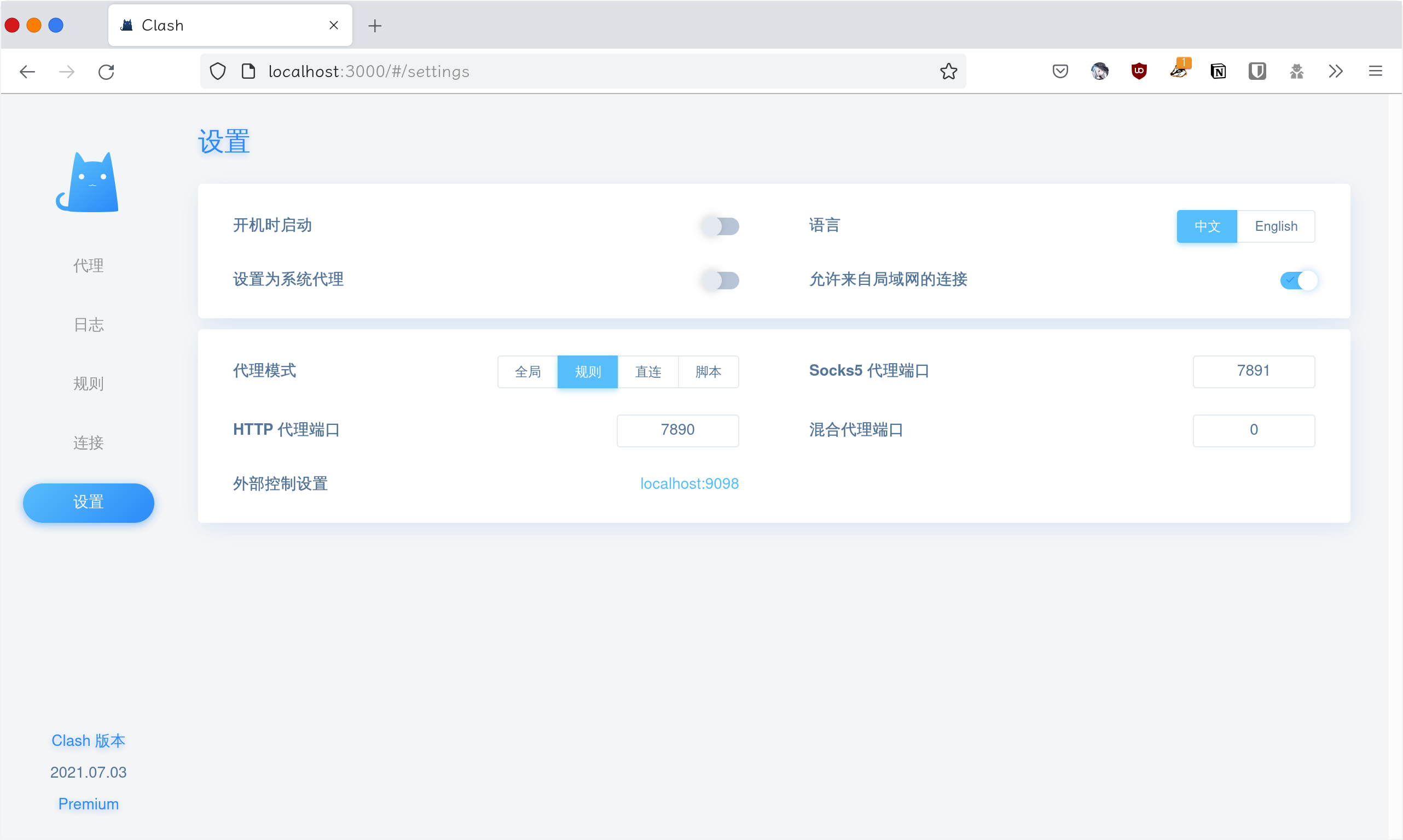
首次进入管理界面会要求你输入 Clash 的外置端口(默认 9090)和 sercet(默认为空),根据自己 Clash 配置文件输入即可。
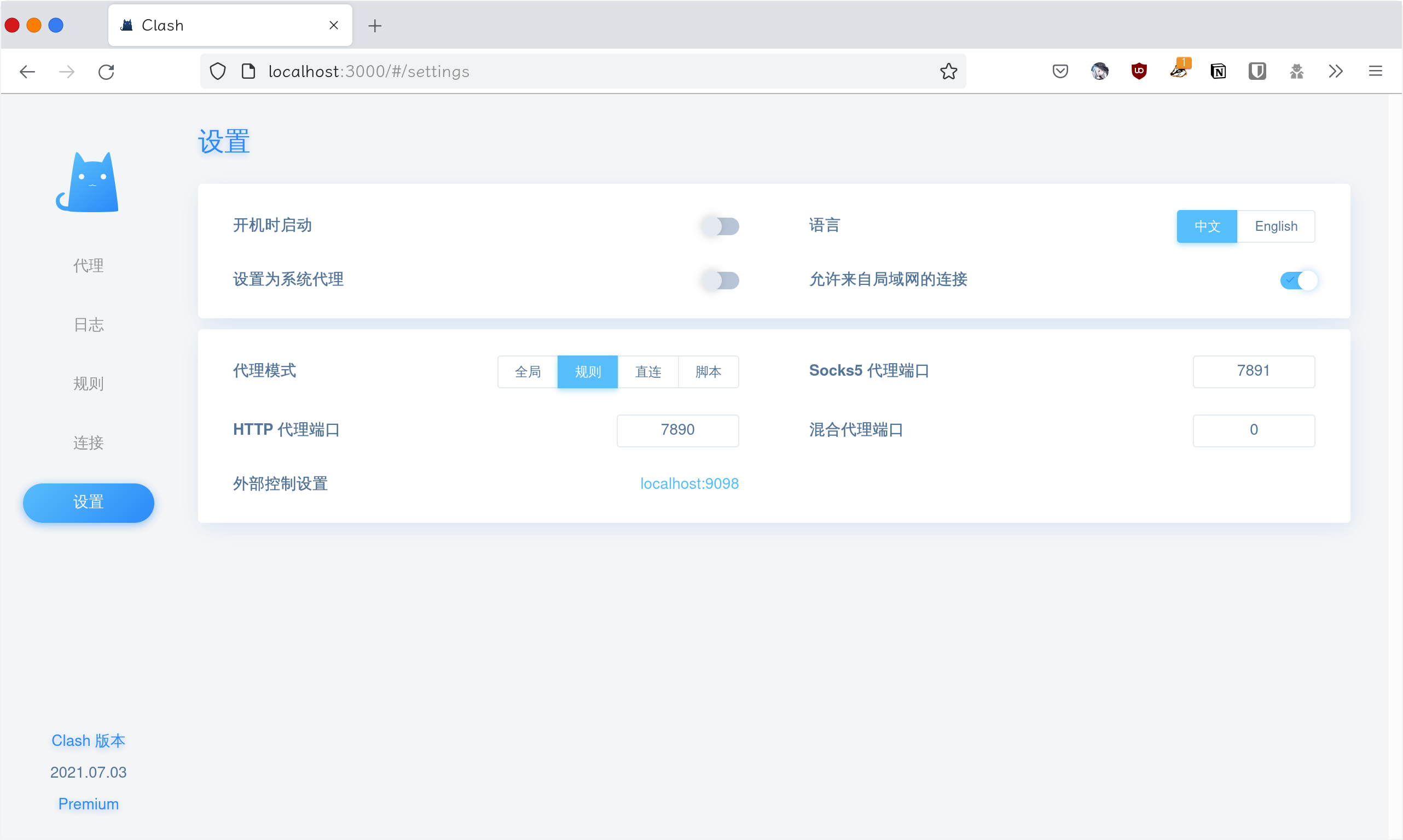
最后界面大致如图所示

注意!!你在 clash-board 中所有自定义设置均为临时设置,在 Clash 重启后会重置这些设置。如果真的想改什么的话建议直接修改 /etc/clash/config.conf 然后重启 Clash。
问:所以 clash-dashboard 有什么用啊?
答:我也不知道。
其实参考它的名字,思考一下为什么是 clash-dashboard 而不是 clash-web-manager 就可以得出答案了。clash-dashboard 作为仪表盘很好地、直观地向我们展示了 Clash 当前运行状况,在管理上也能提高一定的便利性。(强行为其辩护)
参考: